Welcome
Tuesday, 2 November 2010
Storage of Image Assets
Having too many files crowded in one place isn't a very good idea because it can make life harder for you when you need to look for a particular file. The easiest solution to this is to create sub folders to keep the different files in. E.g. Make week 1 folder and add sub folders such as images, written work, etc. This will make it easier because everything is in order with names and dates.
Optimising Images
Version to be professionally printed by printing firm
PhotoShop files are a lot in memory and therefore you won't be able to send by email. You could change the file type for lesser quality and take up less space but if you wanted it to be professionally printed, you'll want the quality to be the best. The best opinion is to burn the file to a DVD or add to a memory stick and send it by post. Make no changes to the PhotoShop file and keep all the information such as layers.
Version required to be uploaded to staff intranet for managers in other continent to see
The Internet can't show PSD files so uploading the files to staff intranet wouldn't work. The best opinion is to save the PSD file as a lossless (PNG) file so you can make it smaller without throwing away the important data. To be viewed on the Internet, the size should be reduced to about 72dpi to make the file size smaller and it will upload a lot faster on the Internet because it would take longer to upload a larger file size.
Version required for main website
If you wanted to show your picture on a website for the public to look at, you wouldn't need a lot of the data (e.g. there wouldn't be much point adding a A2 image to a website because the image would be massive and website images are usually smaller). You can save the image as a lossy file (JPG) because it won't take up much space and you won't need to re size the file back to the original quality because it's for website viewing only. The image will upload faster and will load quicker when people jump on to the web page.
Version required for smart phone version of website
Mobile screens are smaller than PC / laptop screens so the image can be reduced a bit more. Reduce the size of the image and reduce the size of the file by saving it as a lossy file (JPG). The screen is small so the size of the image can be reduced to fit the screen of a mobile phone and reducing the size will also make the file faster to download for mobiles. Change dpi to 60 and reduce the colours to 256 to make the file even smaller.
PhotoShop files are a lot in memory and therefore you won't be able to send by email. You could change the file type for lesser quality and take up less space but if you wanted it to be professionally printed, you'll want the quality to be the best. The best opinion is to burn the file to a DVD or add to a memory stick and send it by post. Make no changes to the PhotoShop file and keep all the information such as layers.
Version required to be uploaded to staff intranet for managers in other continent to see
The Internet can't show PSD files so uploading the files to staff intranet wouldn't work. The best opinion is to save the PSD file as a lossless (PNG) file so you can make it smaller without throwing away the important data. To be viewed on the Internet, the size should be reduced to about 72dpi to make the file size smaller and it will upload a lot faster on the Internet because it would take longer to upload a larger file size.
Version required for main website
If you wanted to show your picture on a website for the public to look at, you wouldn't need a lot of the data (e.g. there wouldn't be much point adding a A2 image to a website because the image would be massive and website images are usually smaller). You can save the image as a lossy file (JPG) because it won't take up much space and you won't need to re size the file back to the original quality because it's for website viewing only. The image will upload faster and will load quicker when people jump on to the web page.
Version required for smart phone version of website
Mobile screens are smaller than PC / laptop screens so the image can be reduced a bit more. Reduce the size of the image and reduce the size of the file by saving it as a lossy file (JPG). The screen is small so the size of the image can be reduced to fit the screen of a mobile phone and reducing the size will also make the file faster to download for mobiles. Change dpi to 60 and reduce the colours to 256 to make the file even smaller.
Scanners
A scanner is a device for computers which can scan objects such as photographs, magazines, paper work and anything that's flat enough to fit underneath the scanner. It will turn the picture into a digital image file on the computer. People may want to do this because they might want a digital copy in case the original copy goes missing and they can just print off the digital version. They also might want to scan because they can edit a photograph or drawing on PhotoShop. Another use for scanners is if you're working for someone who's on holiday on the other side of the world and they might want to see your work, you can scan the work and send a digital copy because it would easier.
All-in-one scanner
All-in-one has scanner, printer, photocopier, fax. You can buy a cheap all-in-one scanner (new) off Amazon UK for about £70 or you can buy a A3 all-in-one scanner which can cost £2500. A lot of cheap scanners are A4 size only which can be a disadvantage if you looking to scan a A3 size poster.
Flatbed scanner
Flatbed scanners aren't all-in-one because they are flat, therefore they can only scan and do nothing else. People might want to buy a flatbed scanner because they don't take up as much space as all-in-one scanners. You can buy a flatbed scanner cheap off Amazon UK (new) for £50.
Drum scanner
Drum scanners are big scanners which can scan multiple pictures in a matter of minutes with really good quality. To buy one it would cost about £10,000.
Friday, 22 October 2010
Digital Cameras
Camera Phone
Camera phones can't make very high quality pictures, but they are useful because they are small and easy to fit into your pocket. Cheap mobile phone with camera will cost on average about £30. An iPhone with camera would usually cost £600. Camera phones can't make very high quality pictures because they use digital zoom and when you zoom in, it enlarges the pixels making the picture quality not as good.
Compact Camera
Compact camera (also called a point-and-shoot camera) is digital and easy to use because they're small. A lot of compact cameras use autofocus to really focus on the object for more detail and sharper, better quality. The zoom feature is good because it uses optical and not digital zoom. Optical doesn't make the pixels bigger. The lens of the camera moves outwards for zoom and the quality is much better. To buy one, the prices are usually around £50-200.
DSLR
DSLR is short for Digital single-lens reflex camera. DSLR camera is for professional photographers who want to take the best quality pictures because they can sell them. DSLR camera is customizable e.g. you can change the lens to bigger for better zoom. The lens are really long as well so they can zoom much better than compact cameras. Most DSLR cameras are big so they have to be carried around in a suitcase which is a disadvantage for them. They cost around £400.
Camera phones can't make very high quality pictures, but they are useful because they are small and easy to fit into your pocket. Cheap mobile phone with camera will cost on average about £30. An iPhone with camera would usually cost £600. Camera phones can't make very high quality pictures because they use digital zoom and when you zoom in, it enlarges the pixels making the picture quality not as good.
Compact Camera
Compact camera (also called a point-and-shoot camera) is digital and easy to use because they're small. A lot of compact cameras use autofocus to really focus on the object for more detail and sharper, better quality. The zoom feature is good because it uses optical and not digital zoom. Optical doesn't make the pixels bigger. The lens of the camera moves outwards for zoom and the quality is much better. To buy one, the prices are usually around £50-200.
DSLR
DSLR is short for Digital single-lens reflex camera. DSLR camera is for professional photographers who want to take the best quality pictures because they can sell them. DSLR camera is customizable e.g. you can change the lens to bigger for better zoom. The lens are really long as well so they can zoom much better than compact cameras. Most DSLR cameras are big so they have to be carried around in a suitcase which is a disadvantage for them. They cost around £400.
Tuesday, 5 October 2010
Graphics Tablets
What is a graphics tablet?
A graphics tablet is similar to paper and pen, but it's for PC. Anything you write or draw on the graphics tablet, will show up on the PC. This is good because it's easier to draw with than using a mouse. It plugs into the PC using a USB port.
Different types
The expensive graphic tablets are easier to use because it has it's own screen and unlike the cheaper graphics tablet, you don't have to keep looking at your computer screen. You can buy some graphic tablets with screen for quite cheap, but it might be cheap because it's not very sensitive.
Costs
You can buy a cheap graphic tablet for about £40-50 and if you want a graphic tablet with screen, it'll cost about £800-900. (Prices from Amazon UK and PC World)
Things to look for
Size could matter because if you want to draw a A4 size picture, you'll be a lot better off with a graphic tablet with a A4 sized pressure sensitive surface because with a smaller (A6) sized graphic tablet, you'll have to keep move the pen back because there isn't enough space. You might also need a sensitive graphic tablet because it can pick up more detail, e.g. harder you press, the sharper the picture will look like pencil on paper.
A graphics tablet is similar to paper and pen, but it's for PC. Anything you write or draw on the graphics tablet, will show up on the PC. This is good because it's easier to draw with than using a mouse. It plugs into the PC using a USB port.
Different types
The expensive graphic tablets are easier to use because it has it's own screen and unlike the cheaper graphics tablet, you don't have to keep looking at your computer screen. You can buy some graphic tablets with screen for quite cheap, but it might be cheap because it's not very sensitive.
All graphic tablets use pressure sensitive surfaces, but some are more sensitive than others which effects the prices; cheaper graphic tablets are less sensitive.
Costs
You can buy a cheap graphic tablet for about £40-50 and if you want a graphic tablet with screen, it'll cost about £800-900. (Prices from Amazon UK and PC World)
Things to look for
Size could matter because if you want to draw a A4 size picture, you'll be a lot better off with a graphic tablet with a A4 sized pressure sensitive surface because with a smaller (A6) sized graphic tablet, you'll have to keep move the pen back because there isn't enough space. You might also need a sensitive graphic tablet because it can pick up more detail, e.g. harder you press, the sharper the picture will look like pencil on paper.
Monday, 4 October 2010
Lossy & Lossless
What is lossy?
Lossy is when you reduce the size of a file and doing this, the quality of the file will be weakened because some of the file's information is automatically thrown away.
Lossy is when you reduce the size of a file and doing this, the quality of the file will be weakened because some of the file's information is automatically thrown away.
(PNG file) (JPEG image)
If you look at the image of the dog on the left, the quality is good, but the file size is 60.1 KB. However if you look at the image of the dog on the right, the quality is bad, but the file size is 1.14 KB.
(JPEG image 2)
JPEG image 2 is only 4.82 KB in size, but the picture's quality is almost similar to the PNG file. This is because the human eye can't pick up all the pixels. You can reduce the size a lot and the quality will be okay, but not too much because it will look like JPEG image 1. JPEG image 2 is okay because it's a lot smaller in size which will save space and the lower quality won't be that noticeable to the human eye. Reduce the image too much, it won't be any good and once it's thrown away all the information, you can't get it back again.
What is lossless?
Lossless is taking the image and reconstructing it, making it smaller, but keeping it identical to the original. When you re size the image back to its original size, the quality of the image will go back to the original quality because it never lost any of its data / colouring.
Tuesday, 21 September 2010
Images
1. What is a pixel?
A pixel, also known as picture element, is 1 single square out of a thousand or so, that makes up a picture. Usually when you zoom into a image on the computer, the picture quality isn't as good because you can see all the pixels, which are squares. Each of the pixels are a colour and many of them are usually different colours or shade of colour. All of the different coloured and shaded pixels make up all of the detail on the image when you're not zoomed in.

4. What is a Vector?
Vector doesn't use pixels; vector uses mathematical lines, shapes and polygons to display the image. This is good because when you zoom into it, the quality of the image will always stay perfect. However vector can only be used for basic graphically drawn images on the computer and nothing too complex such as photos.
A pixel, also known as picture element, is 1 single square out of a thousand or so, that makes up a picture. Usually when you zoom into a image on the computer, the picture quality isn't as good because you can see all the pixels, which are squares. Each of the pixels are a colour and many of them are usually different colours or shade of colour. All of the different coloured and shaded pixels make up all of the detail on the image when you're not zoomed in.
Image of computer (Normal and zoomed in)
The image on the left is normal but when you zoom into the image (Image on the right) you can see that some of the pixels are now showing.
2. What is resolution?
Image resolution gives out details about the image such as the size of the image and how many pixels it's made up of. The higher the resolution means the more detail the image has (bigger the image). E.g. if the image's resolution is 200 x 250 pixels, you can times the two numbers together (200 x 250 = 50,000) and it will tell you how many pixels there are all together in the image, in this case it's made up of 50,000 pixels. 72 - 100 DPI (Dots Per Inch) images are usually used on the Internet; 300 DPI images are for printing.
3. What is Bitmap / Raster?
Bitmap / Raster uses pixels to display images. The quality of the image will usually be pleasing enough for the human eye, but when you zoom into it, the quality won't be any good because the pixels will become more noticeable. Each pixel holds a single colour and it can display loads of different colours; this will show plenty of detail, which is why it's really useful for photos.
4. What is a Vector?
Vector doesn't use pixels; vector uses mathematical lines, shapes and polygons to display the image. This is good because when you zoom into it, the quality of the image will always stay perfect. However vector can only be used for basic graphically drawn images on the computer and nothing too complex such as photos.
Vector drawn image
This is a image of an apple and although it does look quite realistic; it isn't real. Vector is very good for displaying logos and cartoon images with perfect quality.
Tuesday, 14 September 2010
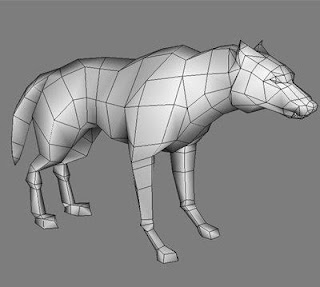
Textures
What are Textures?
Textures are skins that are added over a 3D model to make it look more realistic or stylised. Most textures are photographic pictures of different materials; wood, metal, etc. To bring a model to life, you'll need textures to create the effect of what it's suppose to look like, e.g. If I created a 3D model of a table, the colour will be grey and plain, I would use a wood texture to make it look more realistic and pleasing to the eye.
Textures are skins that are added over a 3D model to make it look more realistic or stylised. Most textures are photographic pictures of different materials; wood, metal, etc. To bring a model to life, you'll need textures to create the effect of what it's suppose to look like, e.g. If I created a 3D model of a table, the colour will be grey and plain, I would use a wood texture to make it look more realistic and pleasing to the eye.
Concept Art
What is Concept Art?
Concept Art are detailed pictures which are drawn by hand to give the 3D modellers an idea on how to model the character or object. Without Concept Art, the 3D modellers would be clueless as to what to model. Concept Artists will draw the characters, weapons, vehicles, environment, etc and hand them over to the 3D modellers who will then turn the pictures into reality on the screen. Not all the pictures are used though, they are mainly there to give the 3D modellers an idea as to what they need model. Concept Artists will also colour the pictures. Heavenly Sword has a lot of Concept Art which is unlockable content in the game.
Concept Art are detailed pictures which are drawn by hand to give the 3D modellers an idea on how to model the character or object. Without Concept Art, the 3D modellers would be clueless as to what to model. Concept Artists will draw the characters, weapons, vehicles, environment, etc and hand them over to the 3D modellers who will then turn the pictures into reality on the screen. Not all the pictures are used though, they are mainly there to give the 3D modellers an idea as to what they need model. Concept Artists will also colour the pictures. Heavenly Sword has a lot of Concept Art which is unlockable content in the game.
Kai - Heavenly Sword
Monday, 6 September 2010
Different styles of video game images / graphics
Photo Realistic - Killzone 2 & 3
Photo realistic video game graphics are trying to look as realistic to life or live Hollywood films as they possibly can; including light & shadow effects, weather effects and water movement. Killzone 2 & 3 are very photo realistic because of the small graphical details (e.g. the amount of detail on small rocks on the ground, etc) and they also use dull colours on purpose to make it appear like real life.
Cel Shading - Fur Fighters
Cel Shading is similar to cartoons and works nicely in 3D. Cel Shaded video games are kind of like watching a CGI cartoon / anime but you're controlling what goes on screen. They use black outlining a lot to make it look like it's hand drawn and stand out (another good example; Afro Samurai game).
Exaggeration - Ninja Gaiden 2 / Sigma 2
Exaggerated is a unrealistic representation of something. E.g. anime characters usually have bigger eyes than real people. The Ninja Gaiden series is very exaggerated and in my opinion, it makes the series more enjoyable. Ninja Gaiden 2 / Sigma 2 are exaggerated because of the gore, people and demons with muscles the size of tree trunks and women in skimpy costumes fighting the demons. The character models also have a mature anime feel to them and anime tends to exaggerate human character features.
Abstraction - Super Stacker 2
Abstraction is a style of art which is often used a lot for online Flash games (e.g. newgrounds.com). Abstraction in Flash / video games aren't trying to look realistic at all, they're actually trying to look the opposite to make it look more fun and stylised. They will often make cartoony faces and purposely don't give it a nose or ears. The styles of gameplay are also quite creative and interesting.
Favourite game & answers to questions / 2D & 3D
Heavenly Sword
The artwork tells me that the game is a fantasy game and the main character is a woman. It also tells me that your main weapon in the game is a giant sword known as the “Heavenly Sword”.
In my opinion I think the box art does a very nice job at making the game look Hollywood, interesting and good quality.
I think the game is targeted to people who like to play games like God of War and other similar fantasy hack and slash games.
Yes I think the artwork does sell for the main target of audience because you can see it’s clearly going to be a fantasy game by the art style and the title. The main character has very long hair which is quite unrealistic but people think it's cool like the Final Fantasy games.
There is one thing I would to change about the cover because there’s another character you play as in the game and her name is “Kai”. She’s very small in the bottom left corner on the cover; I would've had Kai stand out as clearly as “Nariko” (the main character holding the sword). Nariko’s image is larger and in colour, Kai should be near the same.
2D & 3D
2D is basically flat like a hand drawn image. Usually with a 2D image, they will add shade to make it appear more 3D. With 2D video games, you can not look around the image and this limits the gameplay style to only moving forward, backwards, up and down.
3D is three dimensions, length, width and depth.
3D is realistic because everything in reality is technically 3D. You can look around 3D objects and in video games, you're not limited with which direction the player can move. The player can also move and look around the image placed in front of them.
Subscribe to:
Comments (Atom)